 09.02.2023
09.02.2023
 3517
3517

Salam 👋! Ümid edirəm yaxşısınız. Bu gün DOM API haqqında danışacağıq.
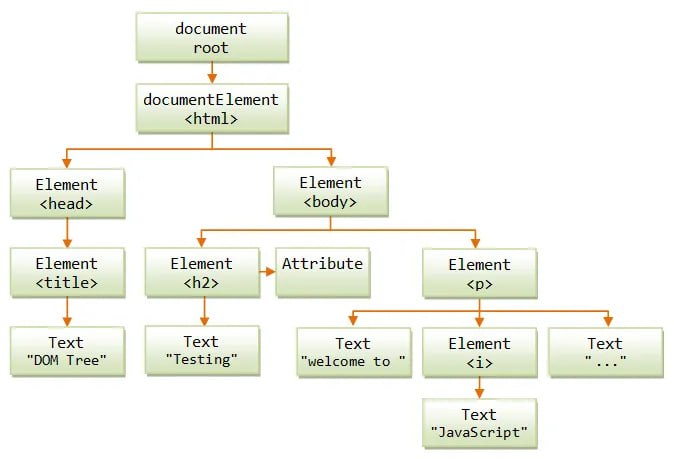
CSS Box model haqqında məlumatımız varsa, bilirik ki, box model dediyimiz sadəcə html tag-larının css mühitinə inteqrasiya edilmiş versiyasıdır. (qutu modeli, hər element bir qutudur) Eləcə də, DOM (Document Object Model) html elementlərinin JavaScriptə inteqrasiya edilmiş versiyasıdır, JS modelidir. Və, elementlərin JS-də ən uyğun data tipi elə obyektdir. Buna görə də DOM-a Document Object Model adlanır. Sənədimizin obyekt modeli. Texniki cəhətdən bu o deməkdir ki, html sənədimiz bir document obyektinə çevirilir. Və brauzer (browser) həmin DOM-u “oxuyur”. DOM-un özünün strukturu var və aşağıdakı formadadır:
Yuxarıda gördüyünüz hər “budaq” terminologiyada node adlanır. Node dediyimiz həm element, həm şərh(comment), həm mətn (text) ola bilər. Ümumilikdə 12 ədəd node tipi vardır ki, bunlardan element bizə daha lazımlı olanıdır.Biz DOM API-sinin bizə verdiyi metodlarla veb-səhifədəki elementlərin üzərində dəyişikliklər edə bilirik. Bunlara elementlərin götürülməsi, əlavə edilməsi, dəyişdirilməsi, silinməsi və s. aiddir. API dediyimiz də elə həmin funksiyaların verilməsidir. Bizim istifadə edəcəyimiz funksiyalar DOM API-dən gəlir. Və bu funksiyalar əsasən document obyektinə aid olur, başqa sözlə, document obyektinin metodları olur.Gəlin həmin metodlarla yaxında tanış olaq:
<button id=”testBtn”>click me</button>
a. getElementById – html elementinin id-nə görə elementi tapan funksiya.
const btnElem= getElementById(“testBtn”)
b. querySelector – html elementinin css selectorlarına görə tapan funksiya. Geriyə sadəcə bir element qaytarır.
const btnElem= querySelector(“#testBtn”)
const redTextElement = querySelector(‘.redClass’)
c. querySelectorAll – querySelector funksiyası ilə eyni funksionalliğa malikdir, lakin geriyə list (massivə oxşayır) qaytarır.
2. Bəzən ola bilər ki, səhifəyə dinamik elementlər əlavə edilsin. Bunun üçün də document obyektdində createElement funksiyası mövcuddur.
const newDiv = document.createElement(“div”)
Biz artıq yeni element yaratdıq. Amma, hansı elementə əlavə edəcəyimizi yazmamışıq. Ona görə təəssüf ki, elementi səhifəmizdə görə bilməyəcəyik. Bunun üçün bir neçə funksiya vardır, gəlin işlədək.
const parentElem = document.getElementById(“parentElemId”)
parentElem.appendChild(newDiv)
DOM avtomatik olaraq hər bir elementə appendChild metodu əlavə edir ki, biz həmin elementə yeni elementlər əlavə edə bilək.appendChild metodundan əlavə append metodu da vardır ki, əgər bir neçə element əlavə edəcəyiksə bu metoddan istifadə edə bilərik.
parentElem.append(newDiv1, newDiv2)
parentElem.remove()
FrontEnd proqramlaşdırmada önəmli yeri olan DOM API-dən bu qədər. Düşünürəm ki, maraqlı və bir o qədər də lazımlı məlumat ala bildik. Növbəti məqalələrimizdə görüşənədək, bye 👋