 17.06.2023
17.06.2023
 2695
2695

Veb səhifələrinin stilini təyin etməkdə rənglərdən və şriftlərdən daha çox şey var. Hətta ən sadə veb səhifələr də gözəl görünmək üçün elementlərin düzülmə qaydalarına ehtiyac duyur, bu da CSS xüsusiyyətləri kimi elementin mövqeyi, floatı və bu yazının mövzusu olan display xüsusiyyətini bilməyi tələb edir. Bir veb səhifəni sıfırdan yaratmaq istəyirsinizsə, bu xüsusiyyətlər əsasdır. Display kimi CSS xüsusiyyətlərinin əsas biliklərinə malik olmaq, sizə lazım olduqda saytınızın görünüşünə kiçik dəyişikliklər etməyə imkan verəcək. İndi isə CSS-də display property-sinin nə olduğuna baxaq.
CSS-də display nədir?
Hər bir HTML elementi özünü bir qutu ilə təsvir edir ki, bu qutu elementin məzmununu əhatə edir və bu məzmunun ətrafındakı boşluq miqdarını təyin edir. CSS display xüsusiyyəti, bu qutunun veb səhifədə başqa elementlərlə nisbətində necə göründüyünü təyin edir, həmçinin onun child elementlərinin (məsələn, içindəki elementlərin) davranışını müəyyənləşdirir. CSS-də bir elementin display-i əsasən bunlardan biri ola bilər: blok və ya inline. Blok elementlər öz xəttində mövcud olur və bütün sətir boyunca uzanır, təbii ki elementə width verilməyibsə bu formada olacaq. `<div>` və `<p>` blok elementlərin nümunələridir. İnline-block elementlər isə elementlərin dayandığı yerlərə mane ola bilməz. Bir sıra üzərində birdən çox inline element mövcud ola bilər. `<span>`, `<b>` və `<a>` inline elementlərin nümunələridir.
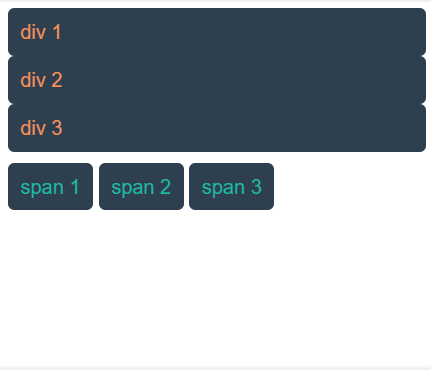
Display property-si elementlərin display-ini dəyişmək üçün istifadə olunur, indi isə display-in necə, hansı formada yazıldığına baxaq. Default olaraq, brauzerlər müəyyən elementləri fərqli display ilə gətirir. Məsələn, `<div>` elementləri default olaraq blok kimi görünür, `<span>` elementləri default olaraq inline şəklində görünür, aşağıdakı kimi göstərilmişdir:
html
<body>
<div id="div-0">div 1</div>
<div id="div-1">div 2</div>
<div id="div-2">div 3</div>
<br>
<span id="span-0">span 1</span>
<span id="span-1">span 2</span>
<span id="span-2">span 3</span>
</body>

Burada, ilk üç `<div>` elementi səhifənin tam genişliyini tutur və yeni bir sətrdə başlayır. Ardından gələn üç `<span>` elementi hamısı eyni sətirdə mövcud olur, hündürlük və enləri içindəki content tərəfindən təyin edilir. Display property-si default olaraq elementlərə verilir. İndi isə elementlərin display-lərində dəyişiklik etdiyimiz zaman hansı dəyişikliklər olacaq onlara baxaq.
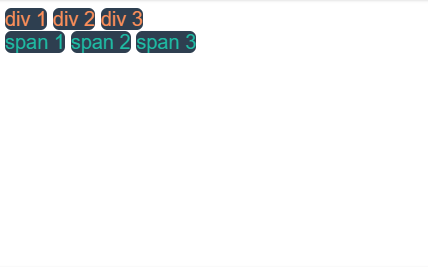
Display: inline dəyəri hər hansı bir elementi inline elementinə çevirir. Bu elementlər, `<span>` elementlərinin davranışı kimi aralarında boşluqla görünəcəkdir.
html
<body>
<div id="div-0">div 1</div>
<div id="div-1">div 2</div>
<div id="div-2">div 3</div>
<br>
<span id="span-0">span 1</span>
<span id="span-1">span 2</span>
<span id="span-2">span 3</span>
</body>

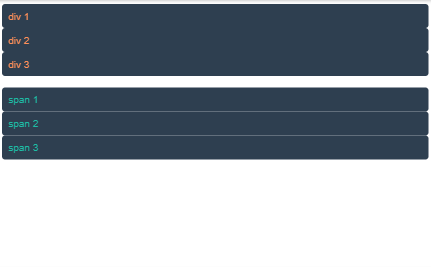
Block dəyəri bir elementi blok elementinə çevirir. Blok elementlər ümumilikdə sətir boyunca yer tutur və səhifənin tam genişliyini əhatə edir, yəni elementlər özünü `<div>` elementi kimi aparır. Kod nümunəsi:
html
<body>
<div id="div-0">div 1</div>
<div id="div-1">div 2</div>
<div id="div-2">div 3</div>
<br>
<span id="span-0">span 1</span>
<span id="span-1">span 2</span>
<span id="span-2">span 3</span>
</body>

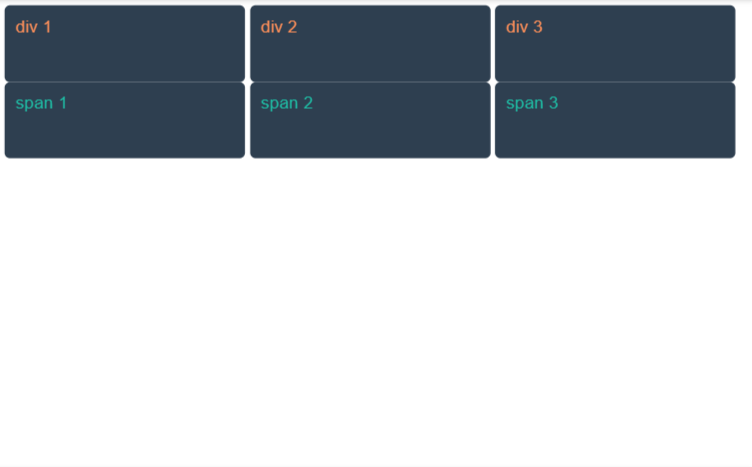
Inline-block dəyəri, inline və block-un qarışığıdır. Display: inline-block təyin edilmiş elementlər, digər `inline` elementləri ilə eyni sətirdə görünür ki, bu, `inline` elementlərin xüsusiyyətidir. Bununla birlikdə, `inline-block` elementləri, `block` elementlərinə bənzəyir ki, onların en və hündürlüklərini CSS ilə dəyişə bilərsiniz. İndi isə kod nümunəsinə baxaq:
html
<body>
<div id="div-0">div 1</div>
<div id="div-1">div 2</div>
<div id="div-2">div 3</div>
<br>
<span id="span-0">span 1</span>
<span id="span-1">span 2</span>
<span id="span-2">span 3</span>
</body>
Kodumuz isə bu şəkildə görünəcək:

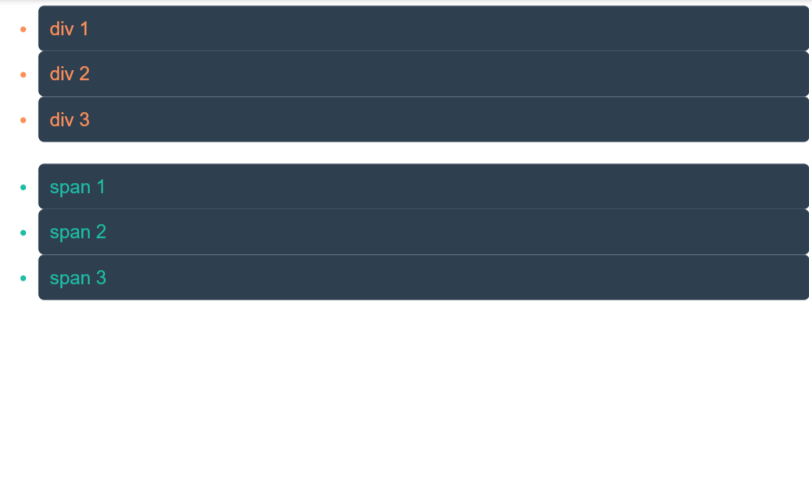
Display: list-item təyin edilmiş elementlər, özlərini `<li>` elementi kimi aparır. Bütün element blok elementə çevrilir, içindəki mətn özü `inline` elementi olur və qarşısına • əlavə olunur. Kod nümunəsi:
html
<body>
<div id="div-0">div 1</div>
<div id="div-1">div 2</div>
<div id="div-2">div 3</div>
<br>
<span id="span-0">span 1</span>
<span id="span-1">span 2</span>
<span id="span-2">span 3</span>
</body>
Kodumuz isə bu şəkildə görünəcək:

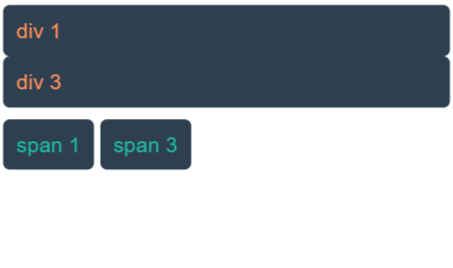
Display: none təyin edildiyi elementi (və onun bütün child elementlərini) səhifədə göstərmir. Biz elementə `display:none` verdiyimiz zaman, element özünü səhifədə yoxmuş kimi aparır. Aşağıdaki kodda `display: none` ikinci `<div>` elementinə və ikinci `<span>` elementinə tətbiq edilmişdir.
html
<body>
<div id="div-0">div 1</div>
<div id="div-1">div 2</div>
<div id="div-2">div 3</div>
<br>
<span id="span-0">span 1</span>
<span id="span-1">span 2</span>
<span id="span-2">span 3</span>
</body>
Kodumuz isə bu şəkildə görünəcək:

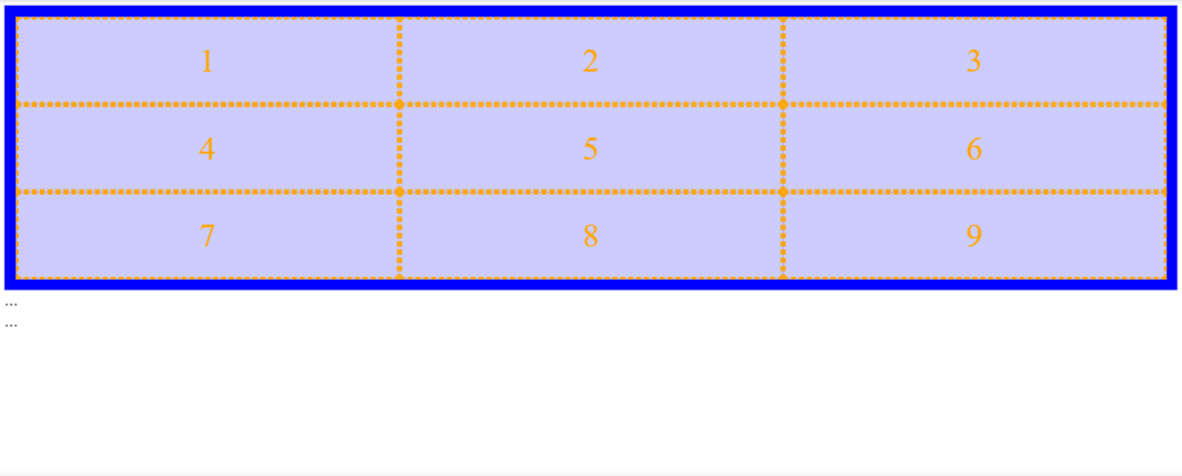
Grid təyin edilmiş elementi `grid` konteynerinə çevirir və onun child elementləri `grid` elementləri kimi davranır. Məsələn, əgər bir `grid` layout düzəltmək istəyirsinizsə, bir ədəd əsas `div` elementi (grid konteyneri) və bir və ya daha çox child `div` elementi (grid elementləri) yaratmalısınız. İndi isə kod nümunəsinə baxaq:
html
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>
Kod nümunəmiz isə ekranda bu şəkildə görünəcək:

Grid elementləri grid konteynerinin child elementləridir. Onlar sütunlar şəklində düzülür və sətrlər arasında düzülür. Bir sətir və bir sütun arasındakı boşluğa isə "gap" deyilir.
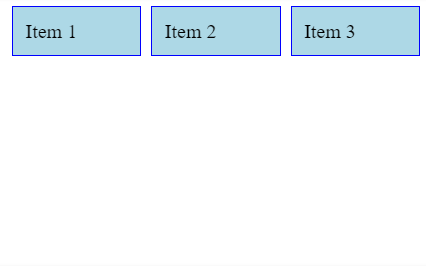
Son olaraq, flex dəyəri bir elementi `flex` konteyneri kimi təyin edir, dinamik və responsiv elementlər qurmağın başqa bir yoludur. Deyək ki, üç elementdən ibarət olan bir konteyner `<div>` elementimiz var, hər biri bir qutunu təmsil edir. Əgər konteynerə display: flex xüsusiyyətini əlavə edərsinizsə, bu onun child elementləri üçün flexbox düzəlişini aktivləşdirəcəkdir. Flex elementlərinə flex: 1 xüsusiyyətini təyin etmək onlara konteynerin daxilində bərabər yer tutmağa və genişlənməyə imkan verir. İçərisində olan child elementlərin bərabər aralıqla yerləşməsini təmin etmək üçün yalnız display:flex-də işləyən justify-content: space-between xüsusiyyətini əlavə edə bilərsiniz. Rəngləri,şəkilləri və digər elementləri isə öz stillərinizi verə bilərsiniz. İndi isə kod nümunəsinə baxaq:
html
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
CSS:
.container {
display: flex;
justify-content: space-between;
}
.item {
flex: 1;
padding: 10px;
background-color: lightblue;
border: 1px solid blue;
}
Kodumuz isə bu şəkildə görünəcək:

Display xüsusiyyəti səhifə elementlərinin default parametrlərindən fərqli görünüşünü təyin etməyə imkan verir. Bu güclü bir property olmaqla birlikdə, çox müasir veb səhifələr - buna Bootstrap CSS ilə yaradılmışlar da daxildir - bu çox yerdə istifadə olunur. Beləliklə, display xüsusiyyəti haqqında əsas bilik bizə veb səhifələrdə arxada nə baş verdiyini anlamağımıza kömək edə bilər.
Məqaləni hazırladı: Ramin Məmmədzadə
Təsdiqlədi: Əlinemət İsiyev